
[Game Maker Adventure] Chương 013: Flowchart – Lưu đồ
Tóm tắt chương trước
Ngoài kĩ năng do thám, bạn đã học thêm Hoả Cầu từ một cuốn sách cổ.
Bây giờ bạn đã có thêm tự tin khi đối đầu với kẻ địch.
Mặc dù chỉ là một chút…
Kiến thức chương này
- Flowchart hay còn gọi là lưu đồ, được sử dụng để giải thích một cách logic và trực quan về cơ chế game, dòng tiền, hay cách làm một thứ gì đó.
- Khi vẽ flowchart, hãy luôn nghĩ tới người đọc nó. Không phải ai cũng hiểu hoàn toàn các kí hiệu của flowchart.
- Khi chương trình được mở rộng, flowchart sẽ giúp tổng quát hoá vấn đề dễ dàng.
Cốt truyện
*bíp bíp*
“Mức độ khám phá phế tích hiện tại là 12.78%”
“Coi bộ chưa đi được nửa đường thì chết quá”
“Chủ nhân có muốn mạnh lên không?”
“…”
“… lần này là thật!!!!”
Flowchart (Lưu đồ)
Để giải thích cơ chế game, dòng tiền, hay cách làm một thứ gì đó cho người khác, ta có thể sử dụng một danh sách gồm các bước được liệt kê theo thứ tự.
Thí dụ, để giải thích lịch trình của một NPC trong buổi sáng cho team ta có thể liệt kê như sau:
- Hệ thống: Kiểm tra thời gian.
- Nếu trời vẫn còn tối thì quay về bước 1.
- Thức dậy.
- Ăn sáng.
- Đánh răng.
- Nếu là ngày chẵn thì ở nhà chăm sóc vườn, nếu là ngày lẻ thì đi vào thị trấn.
Khá là đơn giản và dễ hiểu đúng không? Nhưng khi cơ chế này càng lớn, việc liệt kê sẽ cho thấy yếu điểm của nó: không trực quan.
Chẳng hạn, trong Wario, cách chơi chính của game là 1 loạt mini game nhỏ. Người chơi phải hoàn thành một số lượng mini game trước khi hết 5 mạng để có thể chiến thắng.
Để code ra cơ chế đó, trước tiên phải diễn tả được logic của nó trong tài liệu để tất cả mọi người cùng nắm được.
Bạn có thể mô tả logic bằng cách liệt kê các bước như sau:
- Kiểm tra số mini-game còn lại, số mạng còn lại.
- Nếu số mini-game còn lại là X, nâng độ khó.
- Nếu hết mạng: thua.
- Nếu hết mini-game: thắng.
- Chọn ngẫu nhiên nhân vật ra trận (nếu có).
- Chọn mini-game trong danh sách. Mỗi mini-game chỉ được xuất hiện 1 lần. Và phù hợp với nhân vật đang chọn.
- Nếu thắng mini-game: tăng điểm.
- Nếu thua mini-game: trừ mạng.
- Lặp lại bước 1.
Trông có vẻ… hơi rối nhỉ. Bây giờ muốn xem những nguyên nhân khiến người chơi bị thua thì sao? Phải đọc lại cả 9 dòng ư?
Lúc này, hãy sử dụng Flowchart – Lưu đồ.
Flowchart được sử dụng rất rộng rãi ở tất cả các ngành nghề, không chỉ riêng ngành game. Điểm mạnh của Flowchart là ý tưởng sẽ được diễn tả một cách trực quan và cực kì logic.
Đó chính xác là những gì mà chúng ta cần.
Flowchart có nhiều cấp độ. Cấp độ càng cao thì độ chi tiết càng rõ nhưng sẽ mất thời gian để người khác đọc hiểu.
Tuỳ vào từng đối tượng mà ta sẽ vẽ Flowchart ở cấp độ như thế nào.
Kurobo
Flowchart: Cấp độ 1
Đây là cấp đơn giản nhất, dành cho những người không cần biết quá sâu vào tính năng, cũng như không cần hiểu rõ ràng về các kí hiệu trong flowchart.
Ở cấp này, hãy vẽ tuyến tính nhưng vẫn phải rõ được cách vận hành của game giống như cách liệt kê thứ tự các công việc vậy.
Chẳng hạn, ở thực tế bạn sẽ liệt kê đầu mục công việc như sau:
- Thức dậy
- Ăn sáng
- Vệ sinh cá nhân
- Đi học
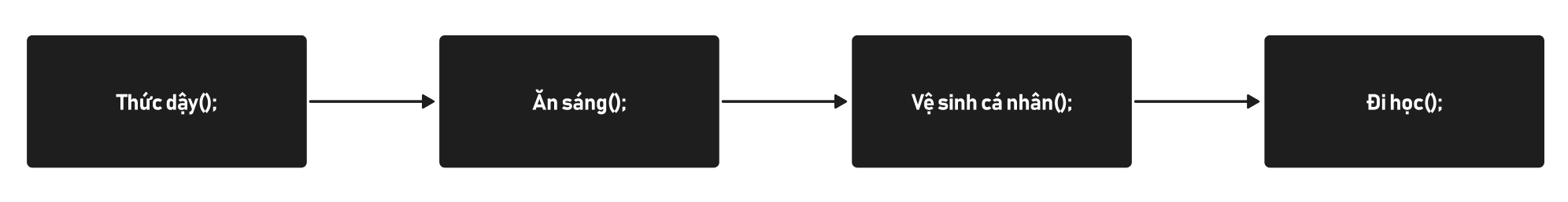
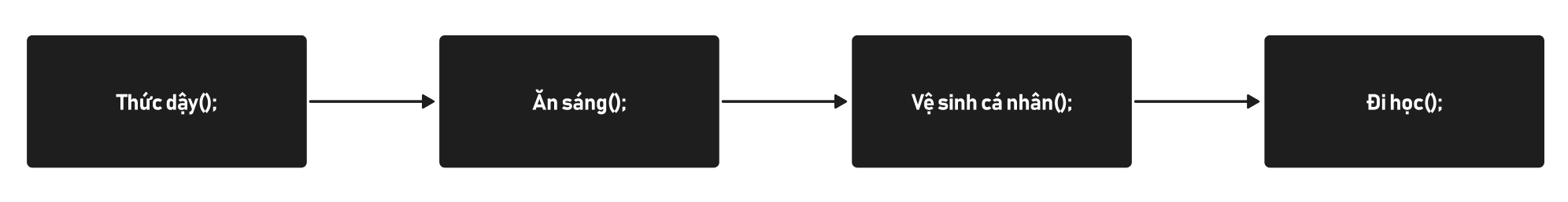
Chuyển nó vào Flowchart sẽ là:

Trong flowchart, hình chữ nhật có thể hiểu là method.
Khi vẽ Flowchart, hãy bắt đầu vẽ từ cấp độ này.
Kurobo
Flowchart: Cấp độ 2
Đây là cấp mình thường sử dụng nhất. Cấp này được khai triển từ cấp 1, miêu tả kĩ hơn nhưng không quá quan tâm vào chi tiết.
Do được khai triển từ cấp 1, nên bạn sẽ vẫn phải giữ đúng cấu trúc của cấp 1. Bạn không thể đảo Ăn sáng lên trước rồi mới thức dậy được.
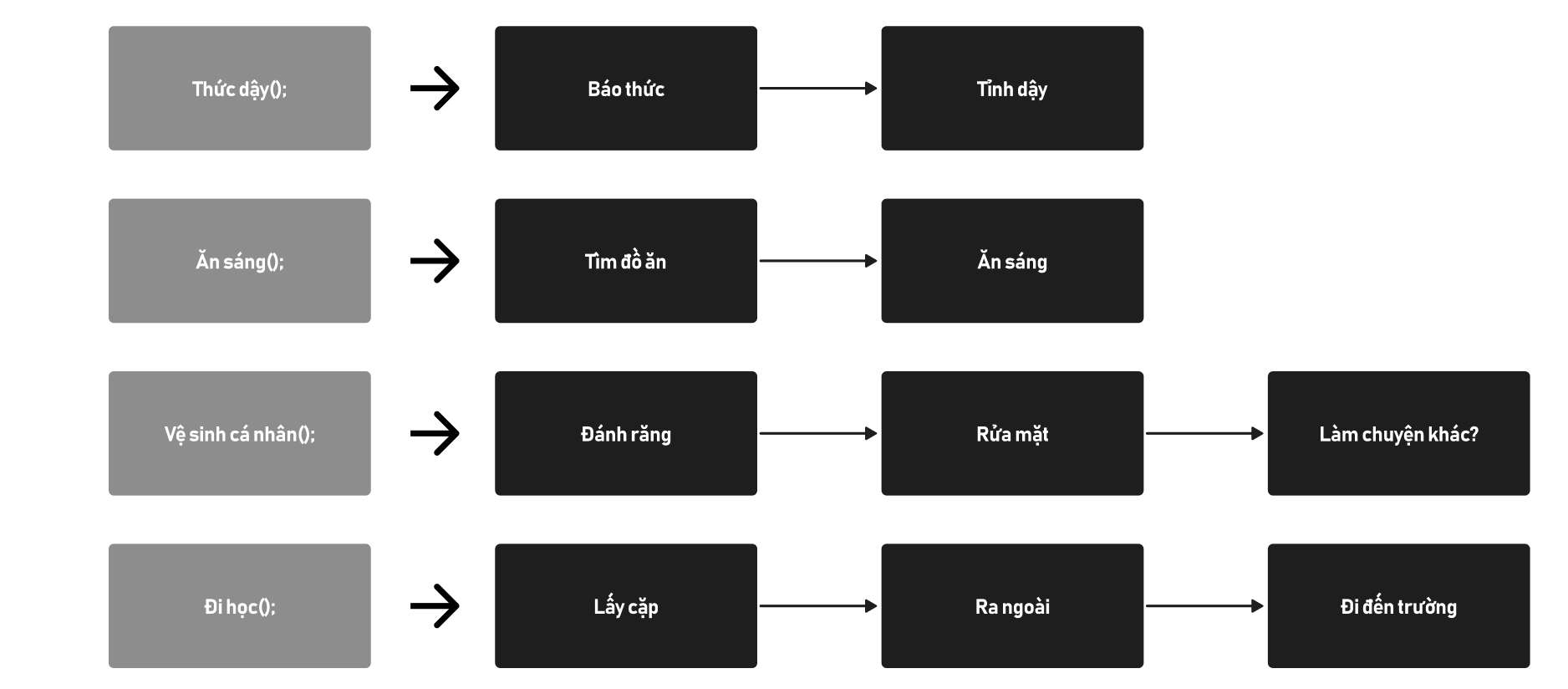
Lấy lại thí dụ về thức dậy đi học:

Ta khai triển từng ô một thành các thành phần hướng dẫn nhỏ hơn như sau:

Hãy giữ các khai triển ở mức đơn giản nhất, chỉ cần tuyến tính là đủ (xong A thì tới B, xong B thì tới C…). Không giới hạn độ dài.
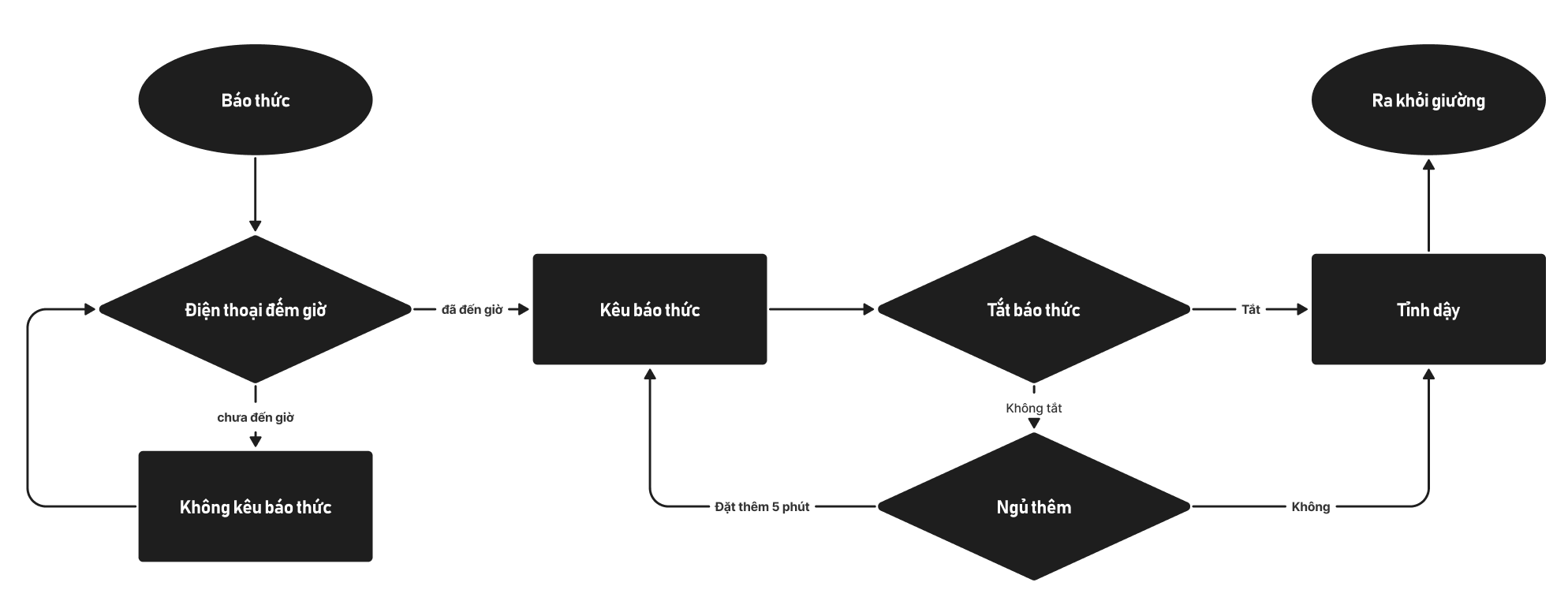
VD: để thức dậy thì phải có báo thức sau đó mới tỉnh dậy.
Ở cấp độ này, hình được sử dụng vẫn là chữ nhật, và vẫn được coi là method.
Flowchart: Cấp độ 3
Đây là cấp cuối cùng, thường được sử dụng để miêu tả chi tiết cách làm một thứ gì đó.
Cấp này được khai triển từ cấp 2. Và nó vẫn phải giữ đúng cấu trúc của cấp 2.
Bắt đầu từ cấp này sẽ có sự khác biệt giữa các hình dạng trong flowchart.
Ở 2 cấp độ trước, mình chỉ sử dụng kí hiệu hình chữ nhật (được hiểu như method), nhưng từ đây sẽ xuất hiện một số hình dạng mới:

Kí hiệu hình tròn (elip) nghĩa là điểm bắt đầu và kết thúc.
Kí hiệu hình bình hành nghĩa là lựa chọn (if/else).
Ngoài ra, Flowchart còn có rất nhiều kí hiệu khác nhưng trong series này chúng ta sẽ chỉ sử dụng đến cấp 2 là đủ (cấp 3 không thực sự quá cần thiết).
Flowchart khi được khai triển rõ ràng có thể khiến người đọc hiểu được tường tận cách thực hiện ý tưởng. Tuy vậy, mục đích của flowchart trong series này không phải để hướng dẫn rõ ràng từng bước như thế.
Ta sẽ chỉ sử dụng flowchart như một công cụ giúp bám sát những ý tưởng chủ chốt khi thực hiện chương trình.
Quest: Kurobo tham chiến I
“Kurobo có thể giúp Chủ nhân chiến đấu!”
“VẬY SAO KHÔNG NÓI SỚM!!!!!!!!?”
“Chủ nhân bình tĩnh, để tham chiến, Kurobo cần có module chiến đấu. Vừa hay với kiến thức hiện tại, chủ nhân có thể tạo ra mô hình module đó.”
Quest I: Kurobo tham chiến I ✦✦✧✧✧
Không cần code, hãy viết Flowchart ở cấp độ 2 (cấp 3 càng tốt) về một chương trình điều khiển hành vi của Kurobo trong trận chiến (bạn sẽ cần nó ở chương Boss Battle tiếp theo).
Hãy vẽ flowchart thoả mãn:
- Kurobo không có máu (HP) nhưng có giáp (Shield) khởi đầu.
- Khi bị tấn công hết Shield. Kurobo rơi vào trạng thái tự sửa chữa. Sau 3 lượt mới có thể quay lại sân đấu.
- Kurobo hành động tự động mỗi lượt, hành động của Kurobo được ưu tiên trước tất cả.
- Hiện tại, Kurobo chỉ có thể giúp người chơi tấn công kẻ địch có lượng HP nhỏ nhất.
Quest II: Custom Quest ✦✦✧✧✧
Hãy phân tích cơ chế của một tựa game bạn yêu thích rồi vẽ flowchart cấp 1, cấp 2, và cấp 3 của nó.
Chương Trước | Tổng quan | Chương Kế


