
Đơn giản là Normal Map
Ở bài này, chúng ta sẽ cùng tìm hiểu đơn giản về:
- Tại sao lại sử dụng Normal Map.
- Bản chất của Normal Map.
- Ứng dụng của Normal Map.
1. Tại sao lại sử dụng Normal Map?
Để chắc chắn chúng ta có cùng điểm khởi đầu, hãy cùng mình nghiên cứu cách tạo ra một vật thể trong game như thế nào nhé.
Để tạo ra một viên gạch, flow đơn giản sẽ như thế này:

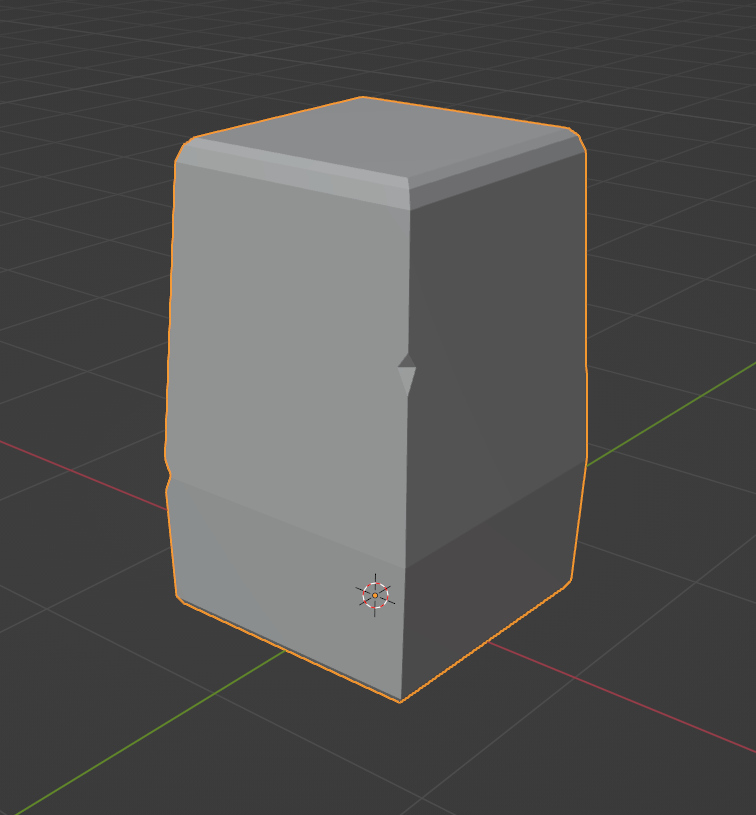
Đầu tiên là mô hình (model) 3D:

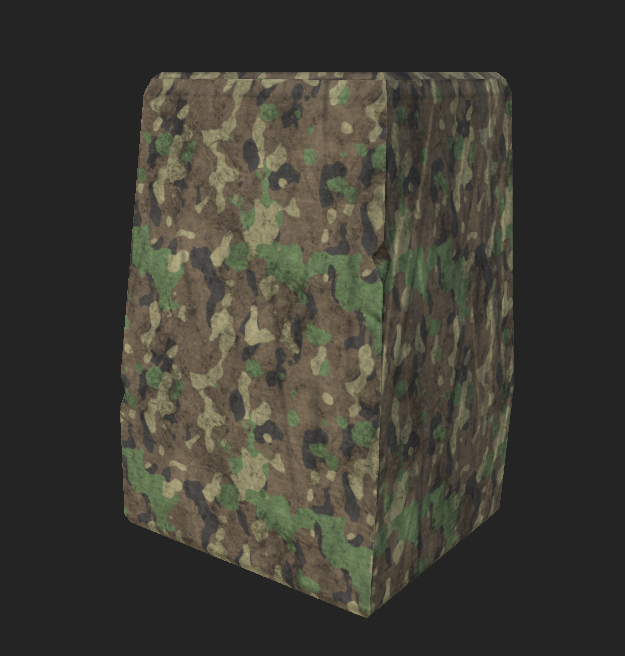
Sau đó vẽ texture của viên gạch:

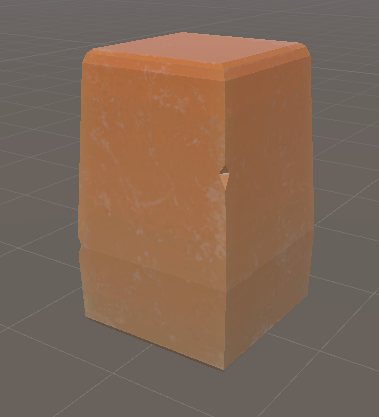
Cuối cùng, bằng cách kết hợp thân thể (model) và da thịt (texture), ta đã thành công tạo ra một viên gạch:

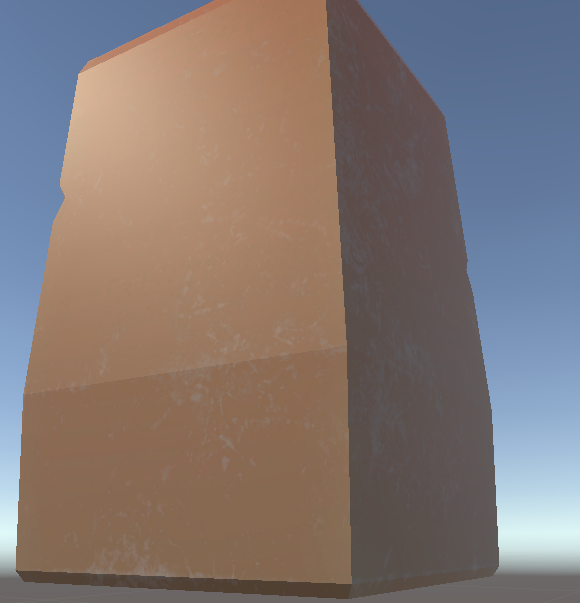
Nhưng thế giới game không đơn giản như vậy. Dù texture được vẽ lên có thật tới mấy nhưng khi đổi góc nhìn thì chắc chắn người chơi sẽ nhận ra chúng chỉ là giả.

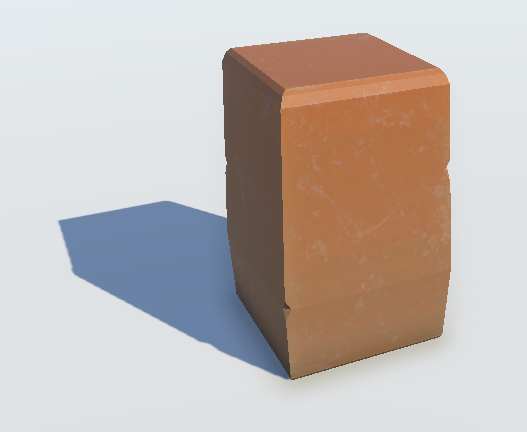
Khi đổi hướng sáng, chỉ có mảng bóng lớn của vật thể thay đổi, những mảng bóng nhỏ nằm trên bề mặt vật thể thì không.

Máy tính khác với chúng ta, nó chẳng biết có gì trên bề mặt vật thể cả. Ta có thể vẽ lên chúng các chất liệu như gỗ, vải, đá… nhưng máy tính không quan tâm điều đó, nó chỉ làm nhiệm vụ là trải bức hình lên vật thể mà thôi.



Điểm mấu chốt ở đây là phải khiến cho máy tính biết bề mặt vật thể chỗ nào nên thêm bóng chỗ nào không.
Ta có thể làm được việc đó bằng cách thực sự model ra từng chi tiết nhỏ trên bề mặt vật thể nhưng việc này tốn sức người, tốn công máy tính toán, chưa kể model càng chi tiết càng nặng.
Và thế, là Normal Map ra đời.
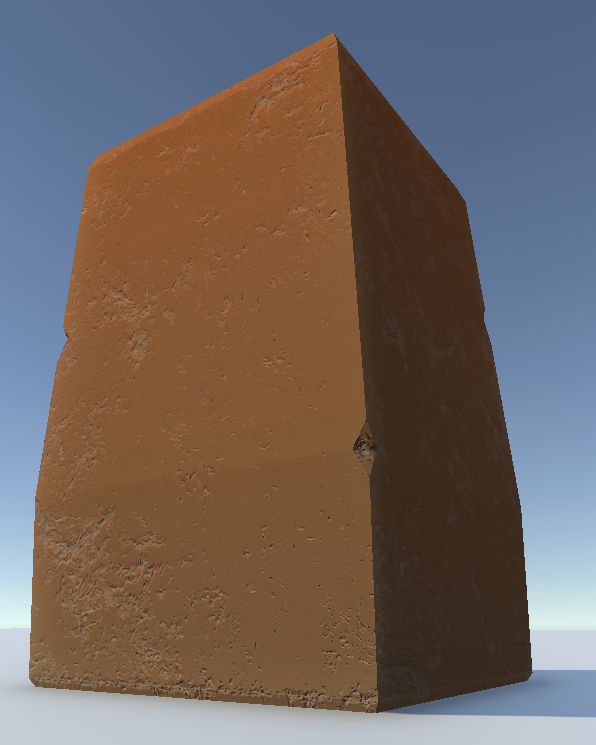
Bằng cách áp thêm Normal Map, viên gạch đã trông thật hơn rất nhiều.


2. Bản chất của Normal Map
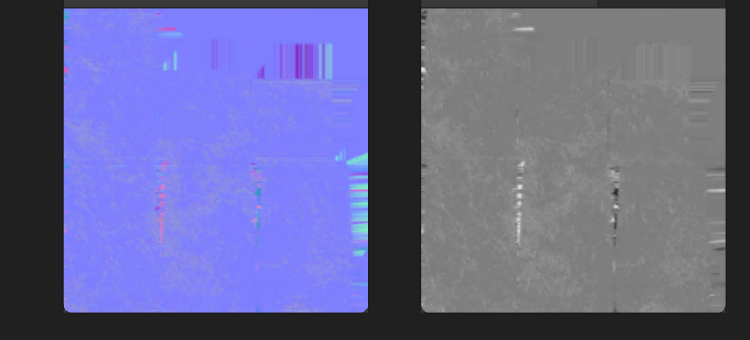
Về cơ bản, Normal Map chỉ là một bức hình. Một bức hình rất nhẹ và có đặc trưng màu xanh ánh đỏ.

Mỗi 1 pixel trên bức hình nói cho máy tính biết vị trí đó nên xử lí ánh sáng như thế nào khi ánh sáng chiếu vào từ các góc khác nhau.
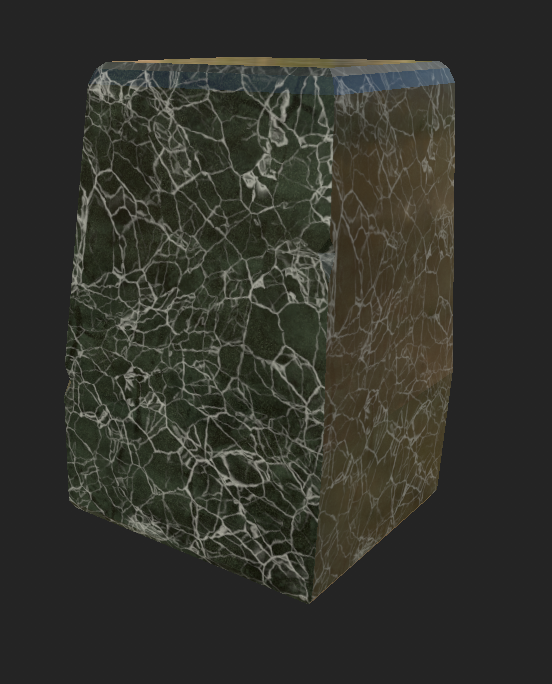
Hầu hết tất cả các vật thể trong game hiện nay đều sử dụng Normal Map để tả.


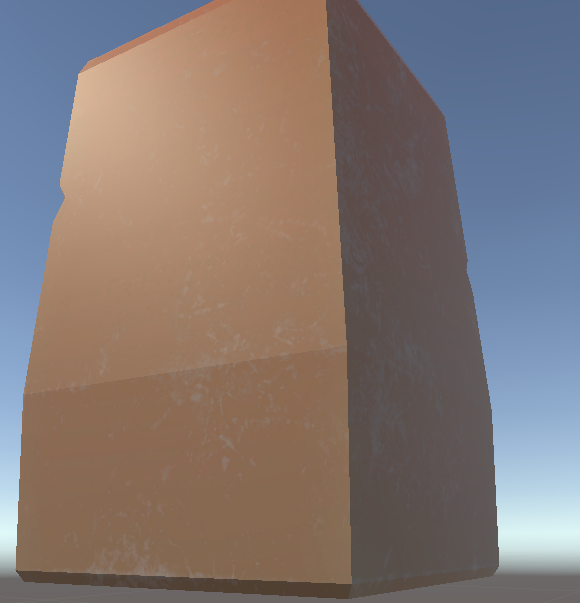
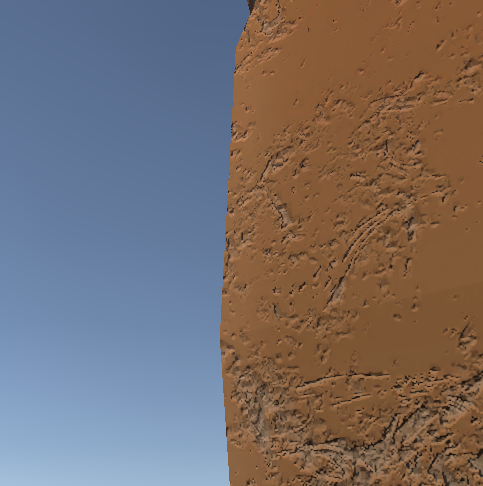
Mặc dù tả chi tiết như vậy, nhưng thực viên gạch vẫn chỉ là một khối hộp. Ta có thể thấy rõ ngay điều này khi nhìn vào phần viền của vật thể.

Tuy vậy, đối với phần lớn game mà nói thì chừng đó là quá đủ rồi. Nếu muốn vật thể giống thực hơn thì phải đầu tư thêm công sức model các phần viền.
Ngoài Normal Map, Bump Map cũng có công dụng tương tự. Tuy vậy, Bump Map mang ít thông tin hơn Normal, và do đó nó chỉ là một phiên bản kém hoàn thiện.

3. Ứng dụng của Normal Map
Ứng dụng phổ biến nhất của Normal Map là hướng dẫn máy tính toán ánh sáng khi tiếp xúc với bề mặt vật thể.
Tuy vậy, Normal Map cũng có thể được sử dụng để làm thay đổi bề mặt thực sự của vật thể (ở phần trên mình đã nói không).
Một ứng dụng của nó là làm bề mặt nước biển.

Thực ra, việc sử dụng Normal Map để biến đổi bề mặt vật thể chỉ là hệ quả. Normal Map không được sinh ra với ý định như vậy, phần này mình sẽ đề cập sâu hơn trong các bài về Lighting Model nhé.
Cảm ơn các bạn đã đọc bài chia sẻ của mình ^^.

